样品申请
预计阅读时间:4分钟
在本教程的其余部分中,我们将使用在Node.js中运行的简单待办事项列表管理器。如果您不熟悉Node.js,请不要担心。不需要真正的JavaScript经验。
此时,您的开发团队很小,您只是在构建一个应用程序来证明您的MVP(最小可行产品)。您想展示它的工作原理和功能,而无需考虑它对大型团队,多个开发人员等的工作方式。

下载这个软件
在运行应用程序之前,我们需要将应用程序源代码下载到我们的计算机上。对于实际项目,通常将克隆存储库。但是,对于本教程,我们创建了一个包含应用程序的ZIP文件。
-
下载应用程序内容。您可以拉整个项目,也可以将其下载为zip格式,然后提取应用文件夹以开始使用
-
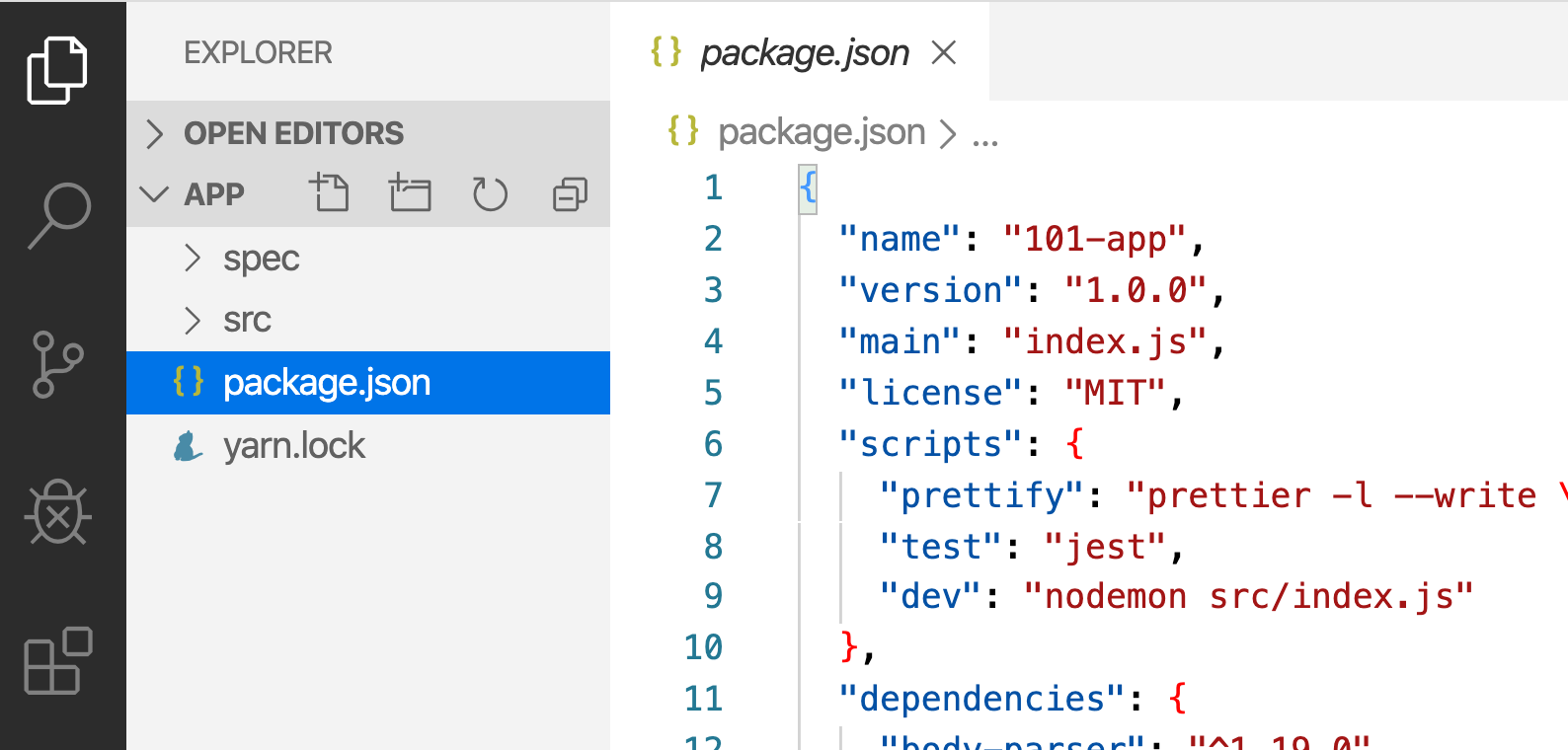
提取后,使用您喜欢的代码编辑器打开项目。如果需要编辑器,可以使用Visual Studio Code。您应该看到
package.json和两个子目录(src和spec)。
建立应用程式的容器图片
为了构建应用程序,我们需要使用Dockerfile。Dockerfile只是用于创建容器映像的基于文本的指令脚本。如果您以前创建过Dockerfile,则可能会在下面的Dockerfile中看到一些缺陷。但是,不用担心。我们将过去。
-
Dockerfile在package.json与以下内容的文件相同的文件夹中创建一个名称为的文件。# syntax=docker/dockerfile:1 FROM node:12-alpine RUN apk add --no-cache python g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"]请检查文件
Dockerfile是否没有扩展名,如.txt。一些编辑器可能会自动附加此文件扩展名,这将导致下一步出错。 -
如果尚未执行此操作,请打开终端并使用转到
app目录Dockerfile。现在,使用docker build命令构建容器映像。docker build -t getting-started .此命令使用Dockerfile构建新的容器映像。您可能已经注意到下载了许多“图层”。这是因为我们指示构建者要从
node:12-alpine图像开始。但是,由于我们的计算机上没有该映像,因此需要下载该映像。下载映像后,我们将其复制到应用程序中,并用于
yarn安装应用程序的依赖项。该CMD指令指定从该映像启动容器时要运行的默认命令。最后,该
-t标记标记了我们的图像。可以简单地将其视为最终图像的易于理解的名称。由于我们将图像命名为getting-started,因此在运行容器时可以引用该图像。将
.在年底docker build命令告诉码头工人应该寻找Dockerfile在当前目录。
启动一个应用程序容器
现在我们有了一个图像,让我们运行该应用程序。为此,我们将使用docker run
命令(还记得以前的命令吗?)。
-
使用
docker run命令启动容器,并指定我们刚刚创建的图像的名称:docker run -dp 3000:3000 getting-started还记得
-d和-p标志吗?我们正在“分离”模式下(在后台)运行新容器,并在主机的端口3000到容器的端口3000之间创建映射。如果没有端口映射,我们将无法访问该应用程序。 -
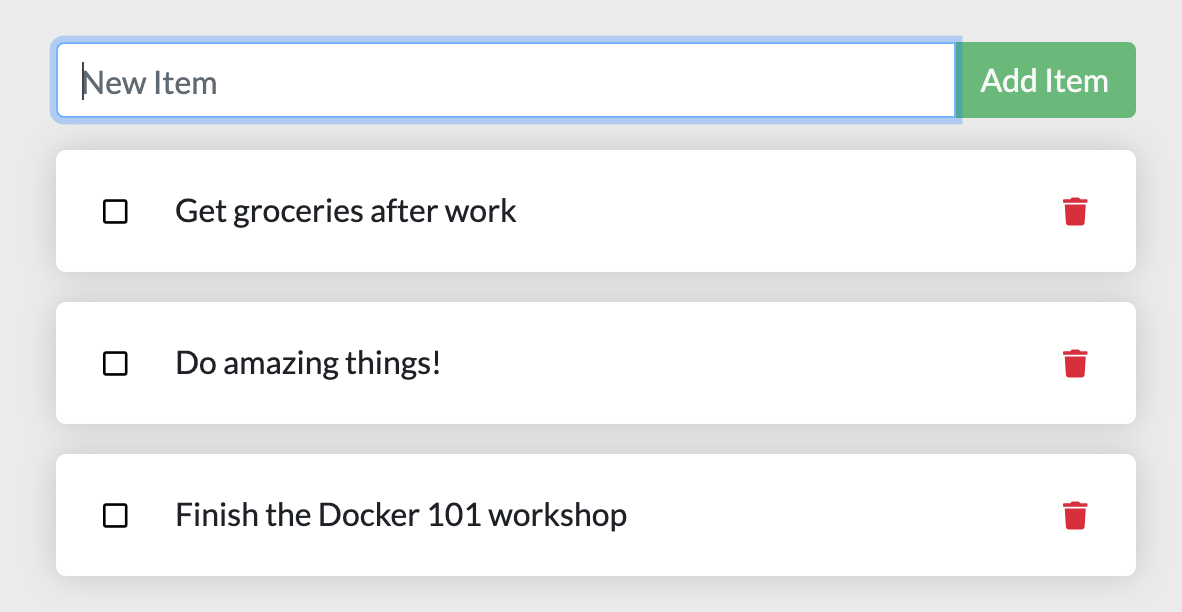
几秒钟后,打开Web浏览器到http:// localhost:3000。您应该会看到我们的应用程序。

-
继续添加一个或两个项目,然后看它能按预期工作。您可以将项目标记为已完成并删除项目。您的前端已成功在后端存储项目。非常简单快捷,是吗?
此时,您应该有一个正在运行的待办事项列表管理器,其中包含一些由您自己构建的项目。现在,让我们进行一些更改,并了解有关管理容器的知识。
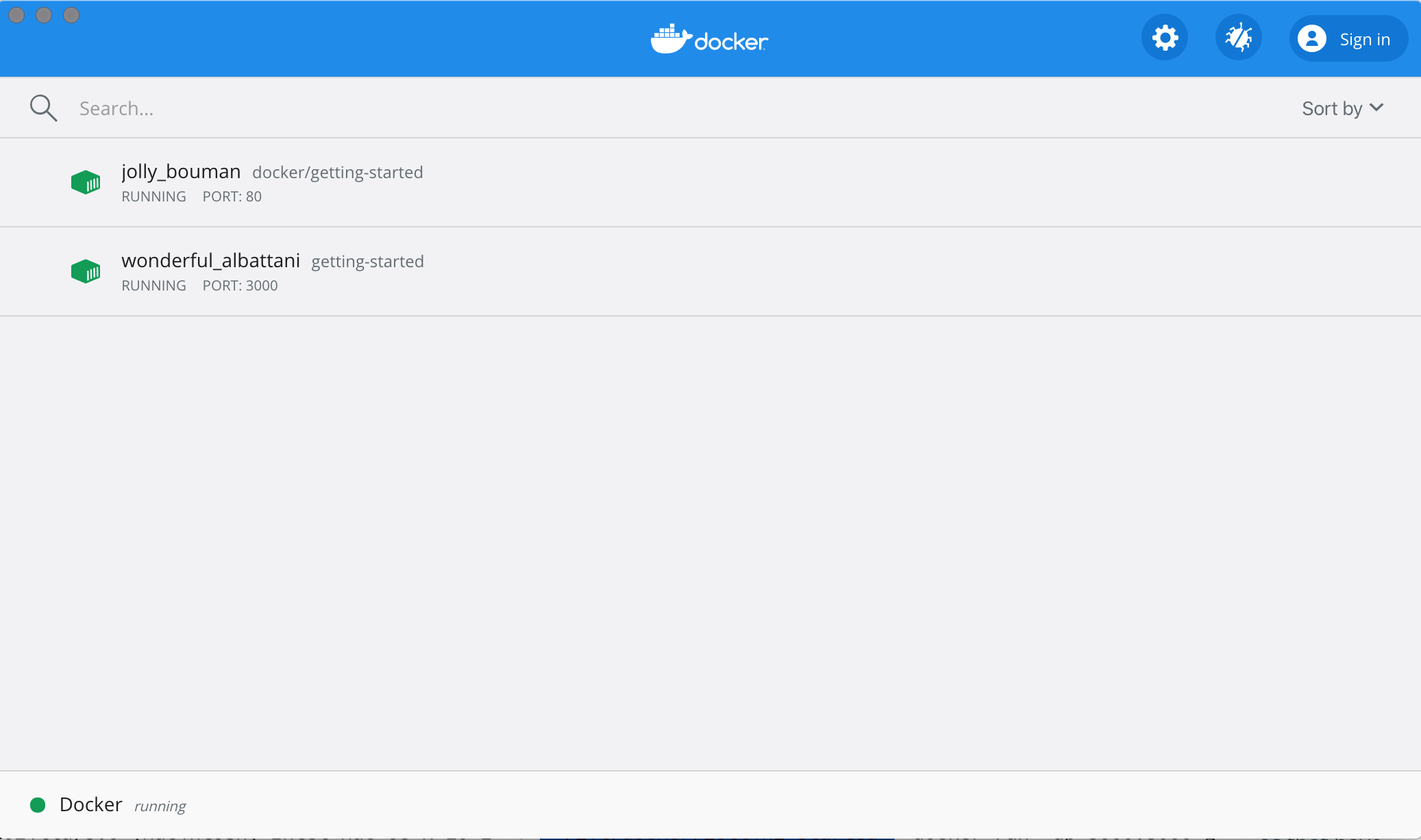
如果快速浏览Docker Dashboard,您应该看到两个容器正在运行(本教程和刚启动的应用容器)。

回顾
在这一小节中,我们学习了有关构建容器映像的基础知识,并创建了一个Dockerfile来完成此操作。构建图像后,我们启动了容器并看到了正在运行的应用程序。
接下来,我们将对我们的应用程序进行修改,并学习如何使用新映像来更新正在运行的应用程序。在此过程中,我们将学习其他一些有用的命令。
入门,设置,方向,快速启动,简介,概念,容器,docker桌面