使用容器进行开发
预计阅读时间:9分钟
先决条件
在“将图像作为容器运行”中完成构建图像并将其作为容器化应用程序运行的步骤。
介绍
在本模块中,我们将逐步为在先前模块中构建的应用程序建立本地开发环境。我们将使用Docker来构建映像,并使用Docker Compose来简化所有工作。
本地数据库和容器
首先,我们将研究如何在容器中运行数据库,以及如何使用卷和网络来持久化数据并允许我们的应用程序与数据库进行通讯。然后,我们将所有内容放到一个组合文件中,这将使我们可以使用一个命令来设置和运行本地开发环境。最后,我们将看一下如何将调试器连接到在容器内运行的应用程序。
无需下载MongoDB,安装,配置然后运行Mongo数据库即服务,我们可以将MongoDB的Docker Official Image使用在容器中运行。
在容器中运行MongoDB之前,我们想要创建几个卷,Docker可以管理这些卷来存储我们的持久数据和配置。让我们使用docker提供的托管卷功能,而不是使用绑定安装。您可以在我们的文档中阅读有关卷的所有信息。
现在创建卷。我们将为数据创建一个,为MongoDB配置创建一个。
$ docker volume create mongodb
$ docker volume create mongodb_config
现在,我们将创建一个网络,我们的应用程序和数据库将使用该网络相互通信。该网络称为用户定义的桥接网络,它为我们提供了很好的DNS查找服务,可在创建连接字符串时使用该服务。
$ docker network create mongodb
现在,我们可以在容器中运行MongoDB,并将其附加到上面创建的卷和网络上。Docker将从Hub提取映像并在本地为您运行。
$ docker run -it --rm -d -v mongodb:/data/db \
-v mongodb_config:/data/configdb -p 27017:27017 \
--network mongodb \
--name mongodb \
mongo
好的,现在我们有一个正在运行的MongoDB,让我们进行更新server.js以使用MongoDB而不是内存中的数据存储。
const ronin = require( 'ronin-server' )
const mocks = require( 'ronin-mocks' )
const database = require( 'ronin-database' )
const server = ronin.server()
database.connect( process.env.CONNECTIONSTRING )
server.use( '/', mocks.server( server.Router(), false, false ) )
server.start()
我们添加了ronin-database模块,并更新了代码以连接到数据库,并将内存中标志设置为false。现在,我们需要重建我们的映像,以便包含我们的更改。
首先,让ronin-database我们使用npm将模块添加到我们的应用程序中。
$ npm install ronin-database
现在我们可以建立我们的形象。
$ docker build --tag node-docker .
现在,让我们运行容器。但是这一次,我们需要设置CONNECTIONSTRING环境变量,以便我们的应用程序知道要使用哪个连接字符串来访问数据库。我们将在docker run命令中正确执行此操作。
$ docker run \
-it --rm -d \
--network mongodb \
--name rest-server \
-p 8000:8000 \
-e CONNECTIONSTRING=mongodb://mongodb:27017/yoda_notes \
node-docker
让我们测试一下我们的应用程序已连接到数据库并能够添加注释。
$ curl --request POST \
--url http://localhost:8000/notes \
--header 'content-type: application/json' \
--data '{
"name": "this is a note",
"text": "this is a note that I wanted to take while I was working on writing a blog post.",
"owner": "peter"
}'
您应该从我们的服务中收到以下json。
{"code":"success","payload":{"_id":"5efd0a1552cd422b59d4f994","name":"this is a note","text":"this is a note that I wanted to take while I was working on writing a blog post.","owner":"peter","createDate":"2020-07-01T22:11:33.256Z"}}
使用Compose进行本地开发
在本节中,我们将创建一个Compose文件,以一个命令启动我们的node-docker和MongoDB。我们还将设置Compose文件以在调试模式下启动node-docker,以便将调试器连接到正在运行的节点进程。
在IDE或文本编辑器中打开notes-service,然后创建一个名为的新文件docker-compose.dev.yml。将以下命令复制并粘贴到文件中。
version: '3.8'
services:
notes:
build:
context: .
ports:
- 8000:8000
- 9229:9229
environment:
- SERVER_PORT=8000
- CONNECTIONSTRING=mongodb://mongo:27017/notes
volumes:
- ./:/app
command: npm run debug
mongo:
image: mongo:4.2.8
ports:
- 27017:27017
volumes:
- mongodb:/data/db
- mongodb_config:/data/configdb
volumes:
mongodb:
mongodb_config:
这个Compose文件非常方便,因为我们不必键入所有参数即可传递给docker run命令。我们可以在Compose文件中声明性地执行此操作。
我们正在公开,port 9229以便我们可以附加调试器。我们还将本地源代码映射到正在运行的容器中,以便我们可以在文本编辑器中进行更改,并在容器中提取这些更改。
使用Compose文件的另一个非常酷的功能是我们设置了服务解析来使用服务名称。这样我们现在就可以“mongo”在我们的连接字符串中使用了。我们使用mongo的原因是因为这就是我们在Compose文件中将我们的MongoDB服务命名为的原因。
要以调试模式启动应用程序,我们需要在package.json文件中添加一行以告诉npm如何以调试模式启动应用程序。
打开package.json文件,并将以下行添加到脚本部分:
"debug": "nodemon --inspect=0.0.0.0:9229 server.js"
如您所见,我们将使用nodemon。Nodemon以调试模式启动我们的服务器,还监视已更改的文件,然后重新启动我们的服务器。让我们在终端中运行以下命令以将nodemon安装到我们的项目目录中。
$ npm install nodemon
让我们启动我们的应用程序并确认它运行正常。
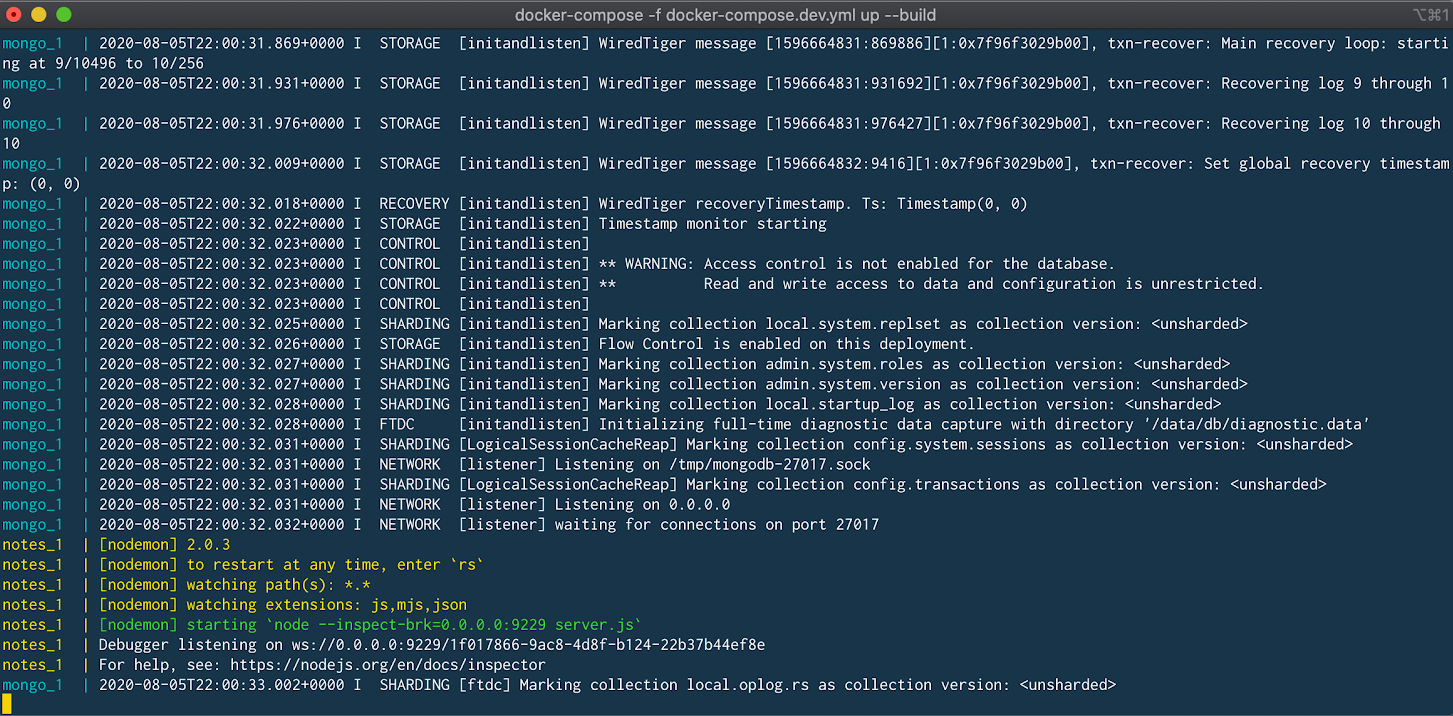
$ docker-compose -f docker-compose.dev.yml up --build
我们传递该--build标志,以便Docker编译我们的映像,然后启动它。
如果一切顺利,您应该会看到类似的内容:

现在让我们测试我们的API端点。运行以下curl命令:
$ curl --request GET --url http://localhost:8000/notes
您应该收到以下回复:
{"code":"success","meta":{"total":0,"count":0},"payload":[]}
连接调试器
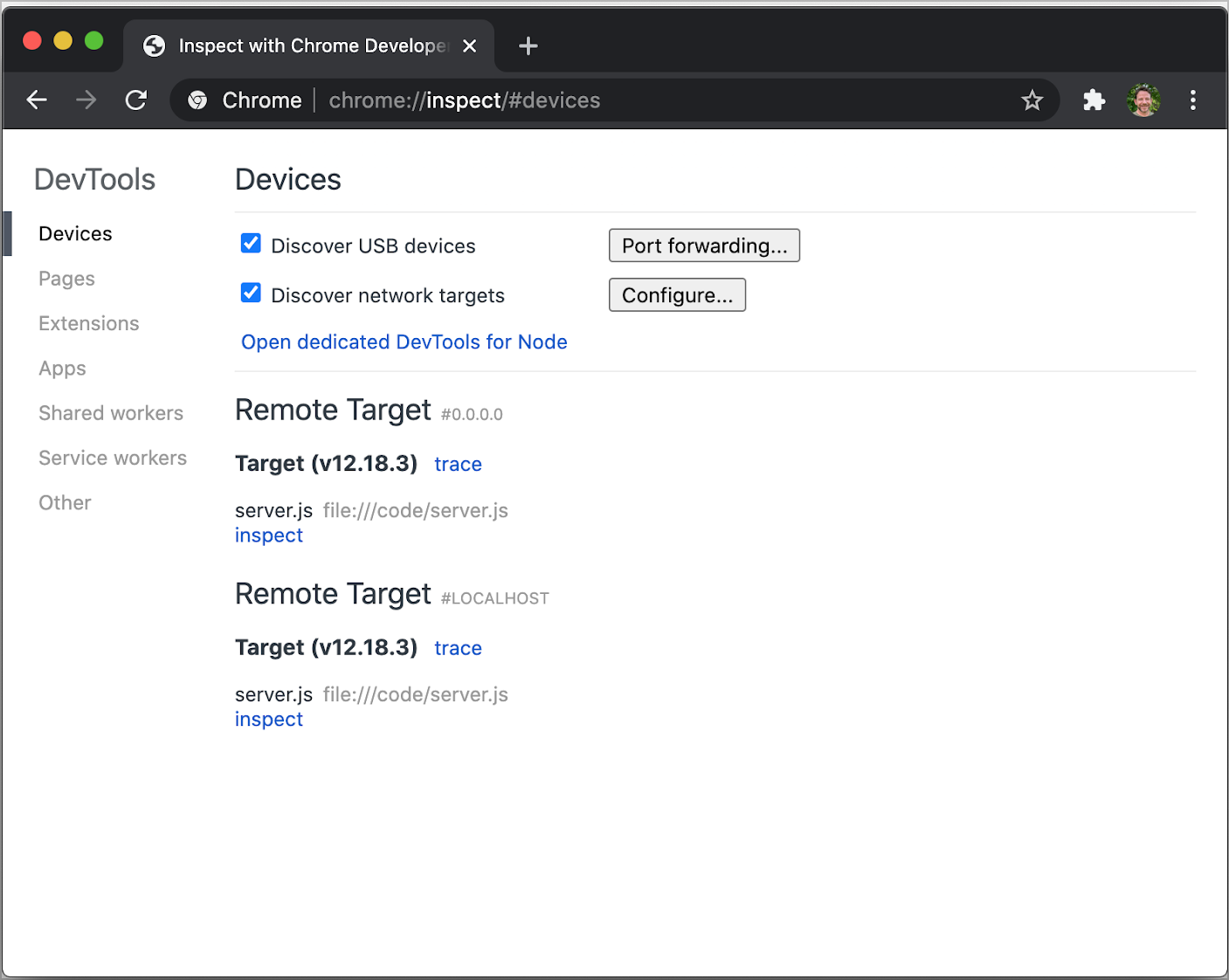
我们将使用Chrome浏览器随附的调试器。在您的计算机上打开Chrome,然后在地址栏中输入以下内容。
about:inspect
它打开以下屏幕。

单击打开专用于节点的DevTools链接。这将打开与容器中正在运行的Node.js进程连接的DevTools。
让我们更改源代码,然后设置一个断点。
将以下代码添加到现有server.use()语句上方,然后保存文件。
server.use( '/foo', (req, res) => {
return res.json({ "foo": "bar" })
})
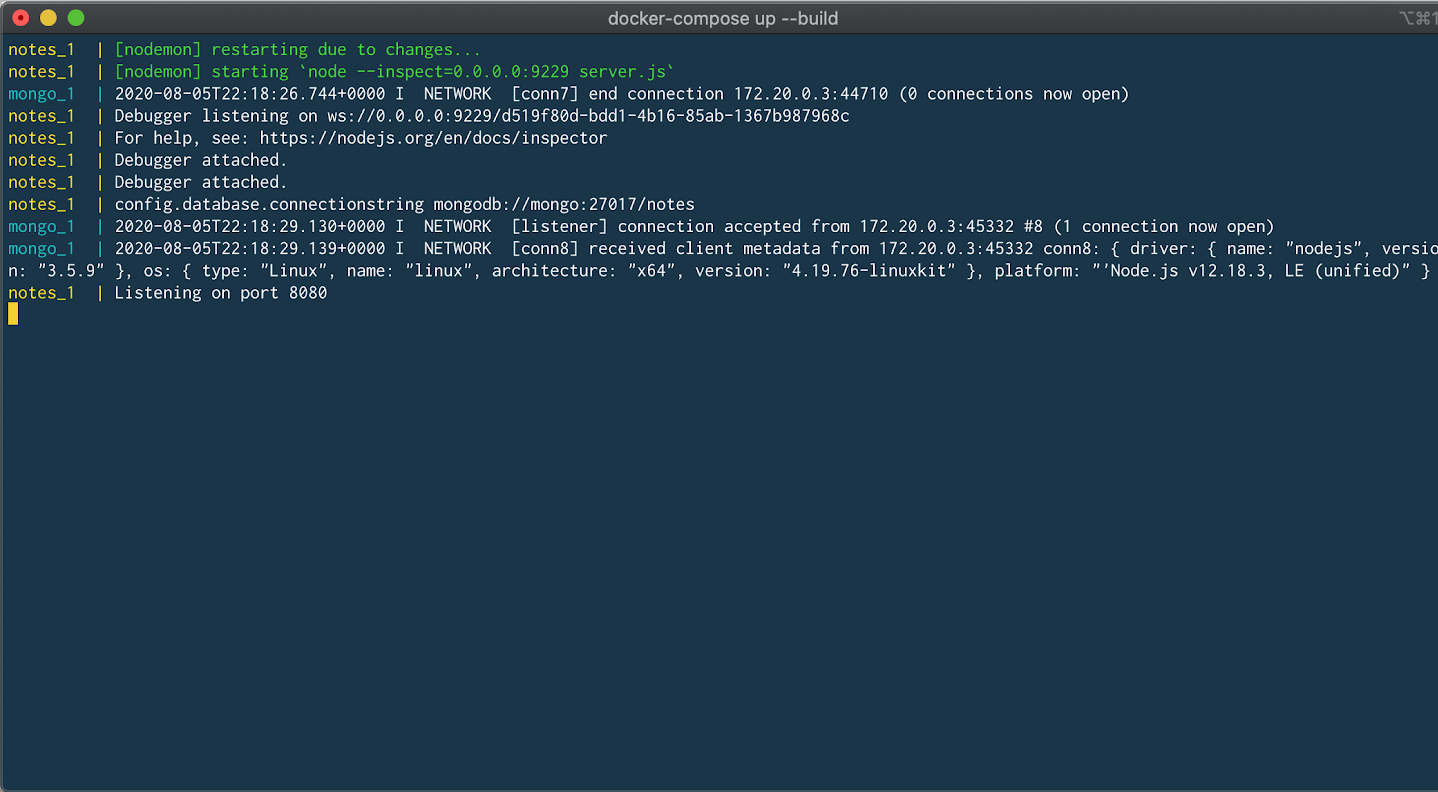
如果查看运行Compose应用程序的终端,您会看到nodemon注意到了更改并重新加载了我们的应用程序。

浏览回到Chrome DevTools,并在包含该return res.json({ "foo": "bar" })语句的行上设置一个断点,然后运行以下curl命令触发该断点。
$ curl --request GET --url http://localhost:8000/foo
您应该已经看到代码在断点处停止了,现在您可以像平常一样使用调试器了。您可以检查和监视变量,设置条件断点,查看堆栈跟踪等。
下一步
在本模块中,我们看了如何创建一个通用开发映像,该映像可以像正常命令行一样使用。我们还设置了Compose文件,以将我们的源代码映射到正在运行的容器中,并公开调试端口。
在下一个模块中,我们将看一下如何在Docker中运行单元测试。看:
反馈
通过提供您的反馈帮助我们改善此主题。通过在Docker Docs GitHub存储库中创建问题,让我们知道您的想法。或者,创建PR以建议更新。